Attribute Based Customisation and Code Base Customisation using UIBuilder Class
Hope you guys are fine.Let start with our Part 2 ,in which i will be demonstrating about how to customize dialog via attribute based and complex customization via UI builder class.
Our desired one is:
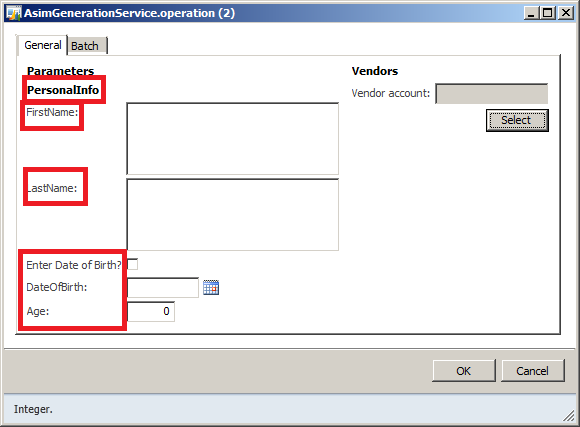
So last time i left it here:
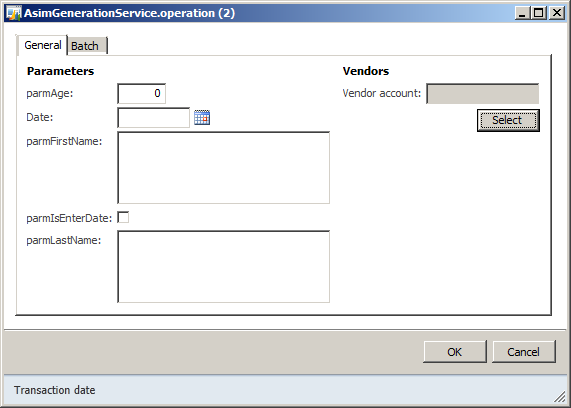
Right now what we want is this
- labels of the field like (First Name,last name e.t.c)
- Should be group in to ‘PersonalInfo’ group
- And all fields should have a sequence(First Name field then Last Name field and so on)
Here is the way:
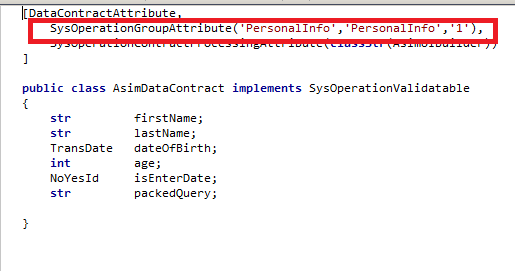
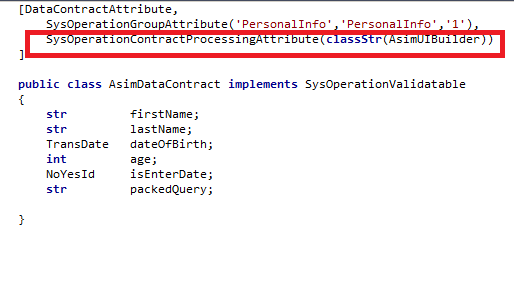
Open class AsimDataContract and put attributes
SysOperationGroupAttribute create a group on the dialog with system name and a group name ‘PersonalInfo’ and ‘1’ the sequence of display order,which is an optional thing.
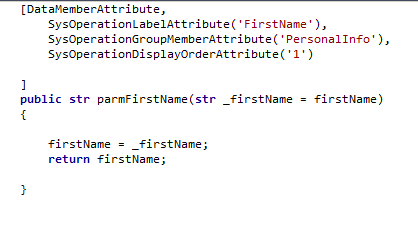
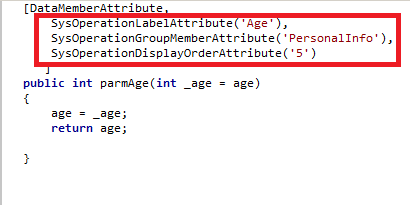
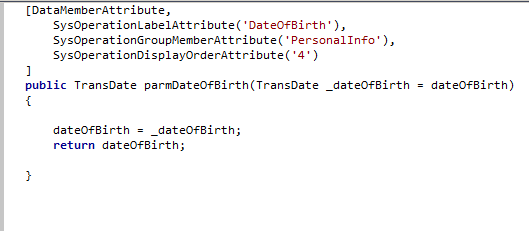
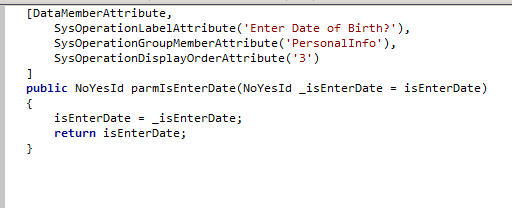
Notice in the methods that i have placed three attributes in each method:
SysOperationLabelAttribute(‘FirstName’) = Use to create a label for the field
SysOperationDisplayOrderAttribute(‘1′) = Use to place the field sequentially
SysOperationGroupMemberAttribute(‘PersonalInfo’) = Use to place the field in the group,in our case its ‘PersonalInfo’
Now finally what we need to do is to Generate IL again .and Open the dialog using menuitem.We would have something like this :

Reason of Using UIBuilder class:
For complex customization of a dialog like, there was a requirement that i have mentioned at the start of Part1 blog was
- FirstName and Last Name should be mandatory
- Also we want the Date field to be enabled/disabled based on a check box ‘IsEnterDate
So basically if we want to play with the properties of the dialog we would need the UI builder class to achieve this
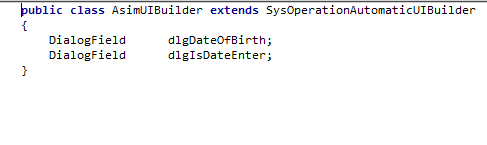
so here is the code:

Here I have created a new class AsimUIBuilder and extends this class from SysOperationAutomaticUIBuilder to make this class a UIBuilder class.Also i have created to Dialog fields one for DateofBrith field and second for IsDateEnter check box

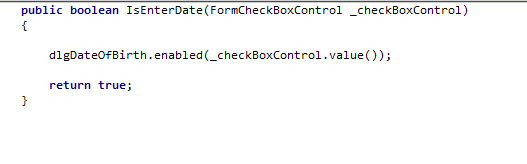
Now think of a check box method where based on the check box selection i am enabling/disabling the DateofBirth field
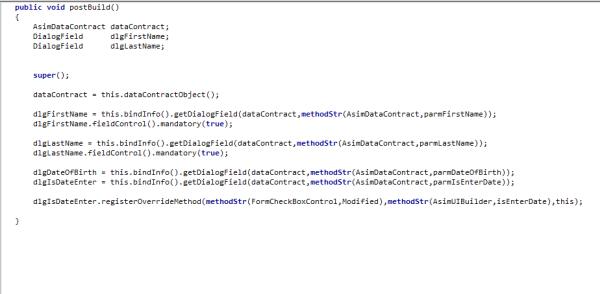
Now postBuild method is an override method,which we usually use for the customization.It is run after dialog UI is generated.
I have created three variables 1.Instance of my Data contract class 2.Two Dialog fields
Super(); it will actually initializes the dialog
then dataContract = this.dataContractObject();
it initialize the dataContract instance
dlgFirstName = this.bindInfo().getDialogField(dataContract,methodStr(AsimDataContract,parmFirstName));
So here what I am doing is, associating dlgFirstName field with the dialog field.The framework maintains an association between controls and data contracts in a map that can be accessed via the this.bindInfo() method. The map is keyed by the name of the property in the data contract.
dlgFirstName.fieldControl().mandatory(true);
then here comes the actual part,here i am making the field mandatory.Similiar with the case of LastName field
dlgIsDateEnter.registerOverrideMethod(methodStr(FormCheckBoxControl,Modified),methodStr(AsimUIBuilder,isEnterDate),this);
Now think of a checkbox field in a form,and if you want to update another field based on the check,what you gonna do.You would update the modified method of that field,So exctly what i have did here when i have created the ‘IsEnterDate’ method.But Since we do not have any form for that, and we have create the method in a UIBuilder class so now the last thing is to register the Override method of a checkbox.The above code would give you a fair idea.
Laslty to make this applicable on the dialog ,we need to add an attribute on the AsimDataContract class which is
SysOperationContractProcessingAttribute(classStr(AsimUIBuilder)).This attribute now associating the UIBuilder class to the AsimDataContract class.and Finally again we would be generating an IL and open a menu item.
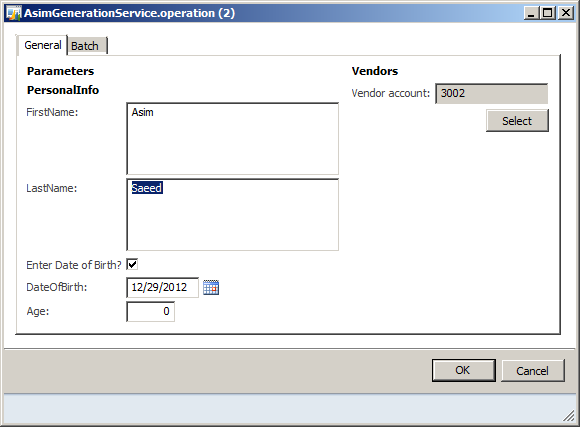
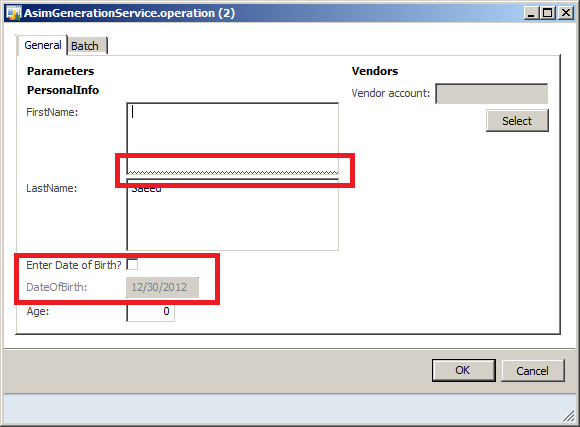
We would have something like this:
part 1 is here ,Do let me know if you have any query
Stayed tuned for the upcoming part.










I have got very good information in this article and thank you for giving such information in every article Registration for Online Bond Platform Provider (OBPP) Read Now!
ReplyDelete